Кроссбраузерность. Валидность. Юзабилити.
Появился сайт, что дальше? Этим вопросом задается каждый написавший или купивший свой первый сайт. Вот он размещен на хостинге и является пред Ваши светлы очи из строки запроса браузера, вроде все нравится, и Вы думаете что сейчас к Вам ринутся толпы народа за бесценной информацией, и.....!!!! ничего не происходит, поисковые системы Вас не любят, почему так жесток мир? думаете Вы и судорожно пытаетесь понять что-же с этим всем делать, с чего начать чтобы поделиться со всеми своим талантом и бесценным опытом?
Кроссбраузерность
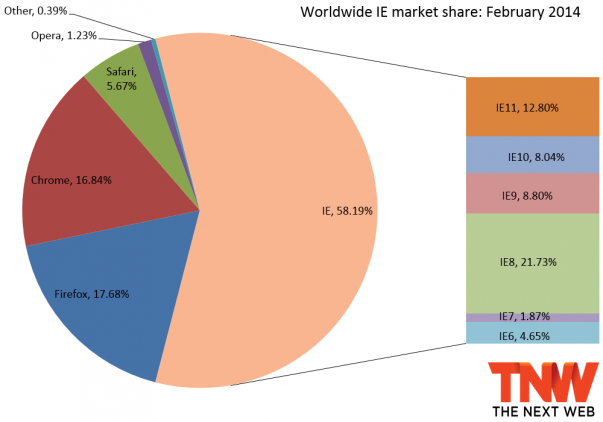
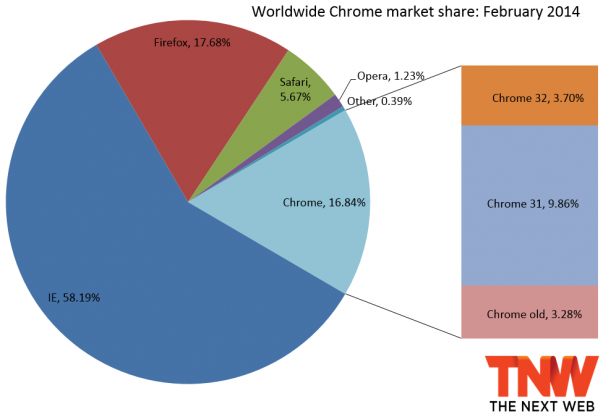
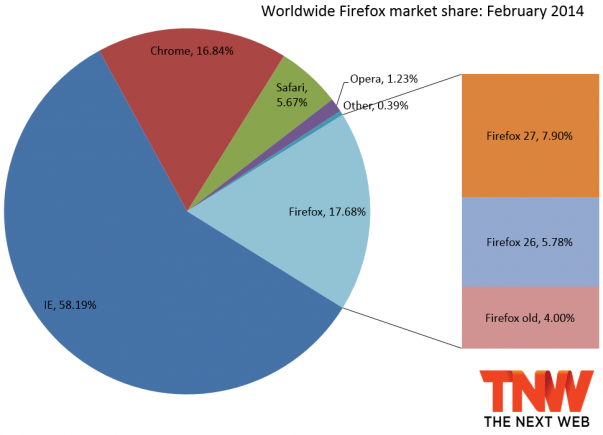
Итак оптимизация сайта и первое что мы с Вами рассмотрим это кроссбраузерность или мультибраузерность (кому как нравится), проще говоря это свойство Вашего детища одинаково отображаться во всех браузерах, ну или хотя бы в самых популярных, коих немного, но версий у них тьма тьмущая, и далеко не все автоматически обновляются до последних версий. Итак в мировой ПК-браузерности такой расклад сил на февраль 2014 года.



Как видно из исследования вездесущих Британских ученых из Net Applications в мире доминирует IE, причем почти 5% прогрессивной части человечества до сих пор пользует его шестую версию - ад для верстальщика. Но хоть мы и живем почти в мире со всем миром, но все же в России, и основную долю пирога, по состоянию на тот-же февраль 2014г, отгрыз Chrome 42%, за ним Firefox с 15%, Opera 14%, IE слава богу 13% и крошки подмел не в обиду Safari с 6%. Ничего личного к IE, 11-я его версия даже очень ничего, но раннее написанное кодерами Гейтса к сожалению не обновляется само и не сообщает об этом закоренелому, непробиваемому пользователю, которого все и так устраивает. Впрочем это относится не только к ослику IE.
Чтобы проверить как выглядит Ваше произведение программного искусства на просторах интернета, можно скачать все браузеры себе на комп, и развлекаться с ними хоть до синего экрана. На наше с Вами счастье существует целая плеяда программного кода созданного специально для этих целей, ниже несложная табличка, глубоко во всех направлениях рыть не буду, иначе раскопаю "Войну и мир" нашего великого предка.
| Программный код | Тип | Кол-во поддерживаемых версий браузеров | Поддержка IE | Интерактивный тест | Сравнительный тест | Цена |
|---|---|---|---|---|---|---|
| Browsershots | Онлайн-сервис | 60+ | IE6+ | Нет | Нет | Бесплатно |
| SuperPreview | Приложение | Зависит от установленных в ОС | IE6+ | Да | Да | Бесплатно |
| Lunascape | Приложение | 3 | IE6+ | Да | Да | Бесплатно |
| IETester | Приложение | 6 версий IE | IE5.5+ | Да | Да | Бесплатно |
| IE NetRenderer | Онлайн-сервис | 5 версий IE | IE5.5+ | Нет | Нет | Бесплатно |
| Spoon | Онлайн-сервис | 16+ | не поддерживается | Да | Нет | Бесплатно |
| Sauce Labs | Онлайн-сервис | 40+ | IE6+ | Да | Нет | Бесплатно - $499 в месяц |
| Browsera | Онлайн-сервис | 9 | IE6+ | Нет | Да | Бесплатно - $99/month |
| Browserling | Онлайн-сервис | 9 | IE5.5+ | Нет | Нет | Бесплатно - $20 в месяц |
| Mogotest | Онлайн-сервис | 7+ | IE6+ | Нет | Да | $15 - $4499 в месяц |
| Cloud Testing | Онлайн-сервис | 4+ | IE6+ | Да | Да | Не указано |
| BrowserCam | Онлайн-сервис | 90+ | IE5.2+ | Да | Да | $19,95 - $89.95 в месяц |
| Multi-Browser Viewer | Приложение | 80+ | IE6+ | Для некоторых браузеров | Да | $139.95 |
| CrossBrowserTesting | Онлайн-сервис | 100+ | IE6+ | Да | Да | $29,95 - $199.95 в месяц |
Если после проверки Ваш код выглядит не так, как хочется браузеру, придется Вам учить мат часть CSS, или выкладывать кровно заработанное тому, кто ее знает, или можно попробовать так )))

Валидность
Далее по списку валидность – это так сказать Азбука программного кода, которая, как предписывает нам великий W3C: кодеры мои - соблюдайте правила написания тегов (кирпичиков программного кода) согласно моему учению и по нормам прогрессивного сайтостроения, и да прибудет с Вами бескрайний ТИЦ и десятый PR.
На что же влияет Валидность, вроде в браузере все выглядит красиво, а как там выглядит программный код, хай с ним браузер разбирается, ан нет в первую очередь правильность написания кода влияет на отношение поисковых роботов к вашему сайту, так, как при посещении данным бездушным существом вашего интернет ресурса он начинает разбирать Ваш гениально написанный код в поисках запрятанного в нем контента. Если же по его бездушному мнению Ваш код не так гениален, каким считаете его Вы, то в заветный ТОП 10 поисковой выдачи (ранжирования) Вы не заползете никогда. Кроме этой безрадостной участи "криво" написанный код очень нехорошо влияет на скорость загрузки браузером вашего сайта, и боюсь юзер сидящий за монитором по ту сторону интернета может закрыть Вашу страницу не дождавшись снизошедшего к нему просвещения.
Как я смогу проверить валидность своего кода? спросите Вы. Для этого существует validator.w3 пожалуй, самый пользуемый кодерами инструмент для проверки отдельных страниц на валидность. Предлагается на выбор три варианта валидатора: по URL адресу, с помощью локального файла и вариант ввода Вашего кода в специальную форму. Если Вы любитель ОгнеЛиса, то в Mozilla FireFox можно встроить приблуду которой не нужен интернет, и работает она «на лету», сплошное тебе удовольствие, куда остальные смотрят?.
Юзабилити
Итак кросбраузерность и валидность настроена, что-же еще надо от Вашего измученного проверками кода, а нужно то чтобы зайдя на вашу страницу юзер интуитивно понимал куда посмотреть, и что ему нужно нажать, чтобы он получил необходимую для него часть контента, которую вы заботливо для него оставили, и при этом не чувствовал себя ламером. Человек не должен преодолевать завесы баннеров, прыгающих зайцев, летающих за ними птиц, и подобной нечисти. Вся контактная информация должна быть в доступном месте и при этом легко читаться, не портя при этом внешний вид вашего сайта. Избегайте широко написанного текста, а тем более горизонтального скроллинга, если это не сайт медучреждения и Вы таким способом не собираетесь лечить заболевание шеи, читать такой текст жутко неудобно. Как это все проверить? Для начала Вам придется попросить критики у друзей, главное чтобы это были добрые друзья, и не довели Вас до ручки. Следующий шаг, это десяток доступных программных средств:
| Название | Русский язык | Кто тестирует | Объекты тестирования | Результаты тестирования | Наличие бесплатной версии |
|---|---|---|---|---|---|
| UsabilityHub | Есть | Тестеры сервиса; другие пользователи UsabilityHub | Скриншот веб-страницы | Ответы на вопросы, сформулированные в начале теста; тепловая карта кликов | Бесплатно с ограничением — пользователи бесплатной версии должны сами тестировать чужие сайты |
| UserPlus | Есть | Своими силами с помощью опросника; тестеры сервиса (в бета-версии) | Скриншот веб-страницы | Оценка страницы на соответствие международным стандартам | Бесплатно с ограничением — один скриншот в месяц |
| Usabilla | Нет | Пользователи, приглашенные заказчиком тестирования | Скриншот веб-страницы; страница «живого» сайта | Отчеты о действиях пользователей, сгруппированные для последующего анализа; тепловая карта кликов | Бесплатно с ограничениeм — 2 страницы, 10 пользователей |
| Concept Feedback | Нет | Участники сообщества веб дизайнеров | Скриншот веб-страницы; страница «живого» сайта | Отзывы, оценки и советы участников профессионального сообщества | Бесплатно |
| OptimalWorkshop | Нет | Пользователи, приглашенные заказчиком тестирования | Скриншот веб-страницы; информационная архитектура сайта | Информационная структура сайта; тепловая карта кликов; количество времени, потраченное пользователями на выполнения какой-либо задачи | Бесплатно с ограничением — OptimalSort: 10 участников и 30 карточек, Chalkmark и Treejack: 10 участников и 3 задачи |
| 4Q | Нет | Реальные пользователи | Рабочий сайт | Ответы пользователей на 4 вопроса опросника | Бесплатно |
| Feng-GUI | Есть | Своими силами, с помощью программы, имитирующей взгляд пользователя на основании специального алгоритма | Скриншот веб-страницы | Тепловая карта движения глаз по страничке | Бесплатно с ограничением — ката движения глаз маленького размера |
| ClickHeat | Есть | Реальные пользователи сайта | Рабочий сайт | Тепловая карта кликов | Бесплатно |
| WebVisor | Есть | Реальные пользователи сайта | Рабочий сайт | Видео-запись действий реальных пользователей; карты активности; аналитика | Бесплатно с ограничением — запись 100 посетителей в день, показ 2 посещений в день, хранение информации 2 дня |
| SitePolice | Есть | Реальные пользователи сайта | Рабочий сайт | Отчет аудитора в свободной форме | Бесплатной версии нет |
Так-же существует профессиональный подход, с использованием камер для записи реакции человека, зрачков его глаз, тепловизоры, датчики и прочая техника для пыток тестировщика, если Вам его не жалко то это самый действенный метод.
Анекдот в тему:
- Вчера сайт закончил писать.- И как - работает?
- Не-а, эта сволочь потребовала, чтобы я зарегистрировался...


